Feature Flags can be used to show different variants of a feature to each visitor. Which variant a visitor sees can depend on their unique attributes. This article describes the ins and outs of how you can configure your feature flags to show each user the variant of a feature they are supposed to see.
Let's quickly recap the basics.
HappyKit
HappyKit is a feature flagging service specifally written for Next.js. What sets it apart from the competition is that it integrates extremely nicely with Next.js. No matter if you're using SSR, CSR, SSG or a mix of it, HappyKit has got your back.
This article doesn't show these features off, but you might want to explore them on flags.happykit.dev or in the @happykit/flags docs.
Okay, enough context building. Let's get to the actual flag resolution logic.
Variants
When you create a feature flag in HappyKit, you first need to choose the type of the feature flag. It defines the type of the values your feature flag will resolve to.
These three types are available:
- Boolean
- String
- Number
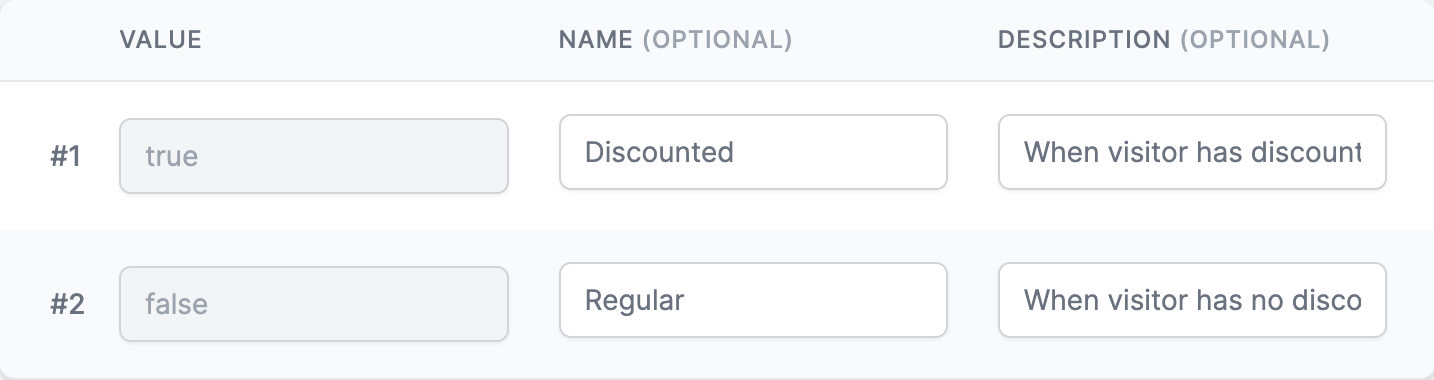
For example, a feature flag of type Boolean has two variants: One with a false value and another with a value of true. So when the feature flag gets evaluated, it can either resolve to true or false.
You can also add an optional name and description to each value. These are only ever used to make the HappyKit's UI more meaningful. They are not used when the feature flag gets evaluated.

A feature flag of type String can resolve to any string. You need to create a new variant for each string your feature flag might resolve to.
And lastly, a feature flag of type Number can resolve to any number.
Environments
HappyKit knows of three environments: production, preview and development.
All feature flags will always exist across all environments. However, each feature flag can be configured differently per environment.
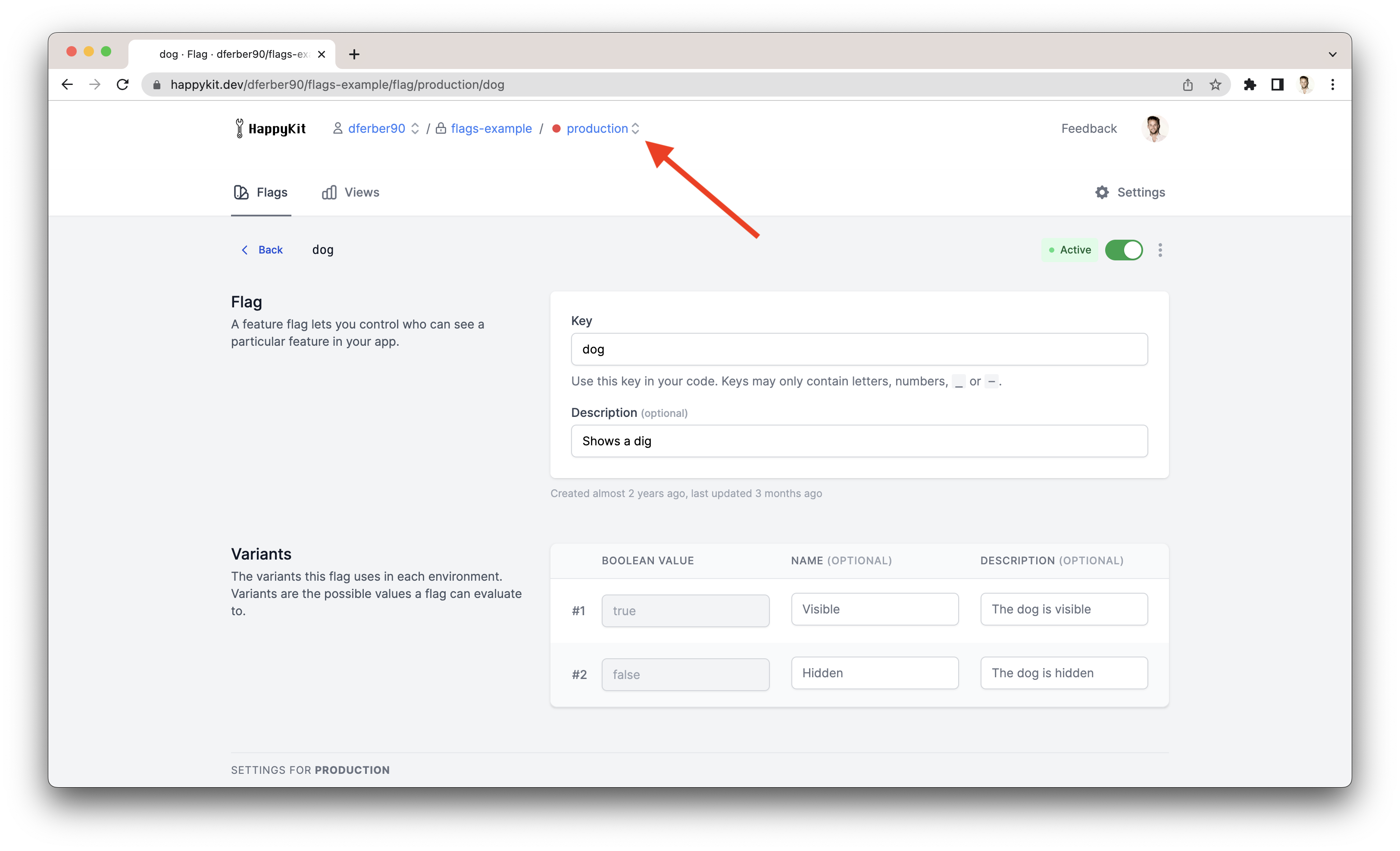
Environments can be switched at the top of the page.

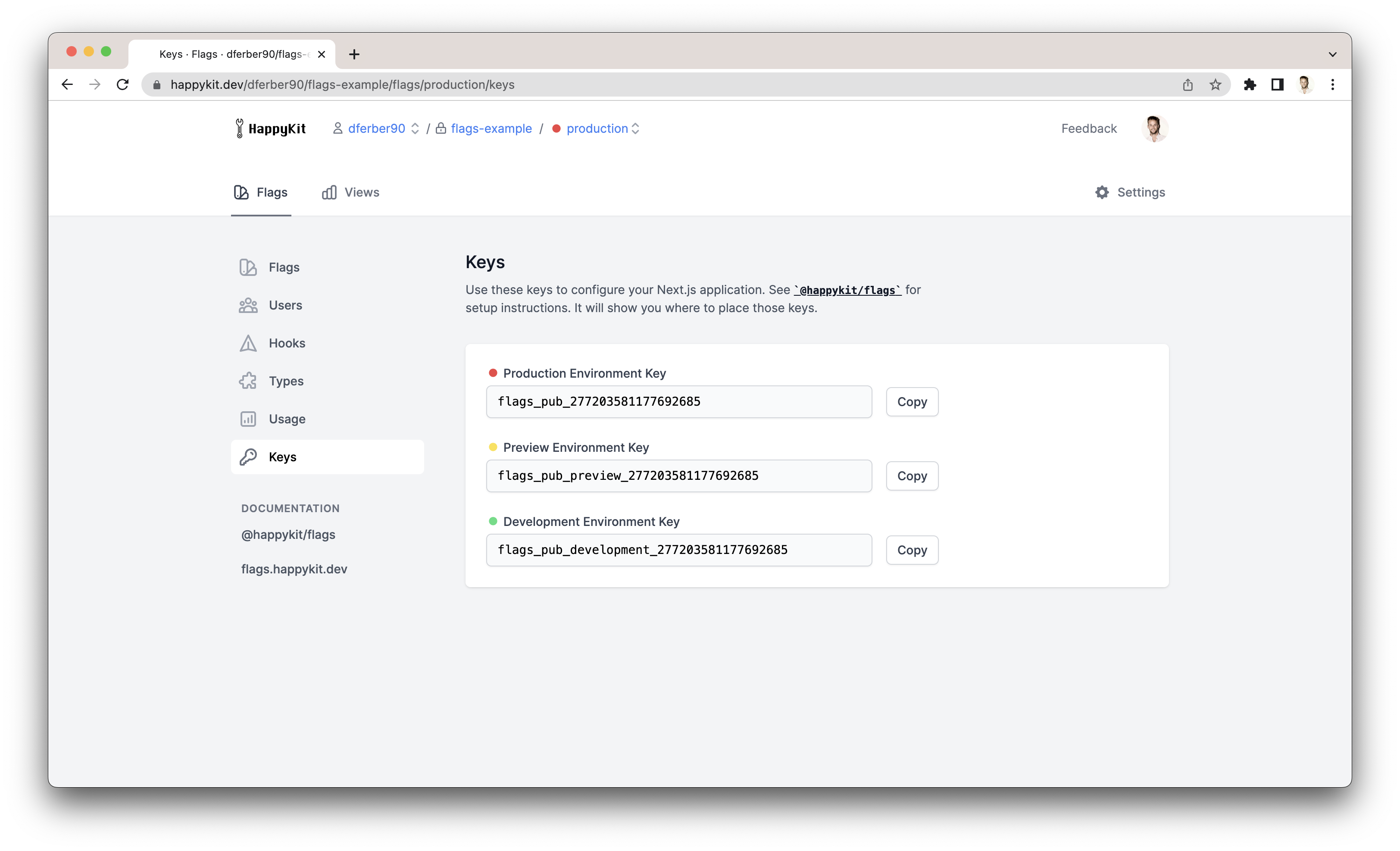
When you integrate HappyKit into your application using @happykit/flags, you can set the envKey by calling configure() as shown in the setup instructions.
@happykit/flags will then evaluate all feature flags for the environment you chose based on the Environment Key you passed in.

It's typical to store your Environment Keys in an Environment Variable, so that each environment uses the appropriate HappyKit environment.
Active vs Paused
A feature flag can either be active or paused, for each environment.
So a feature flag might be paused in production but active in development.

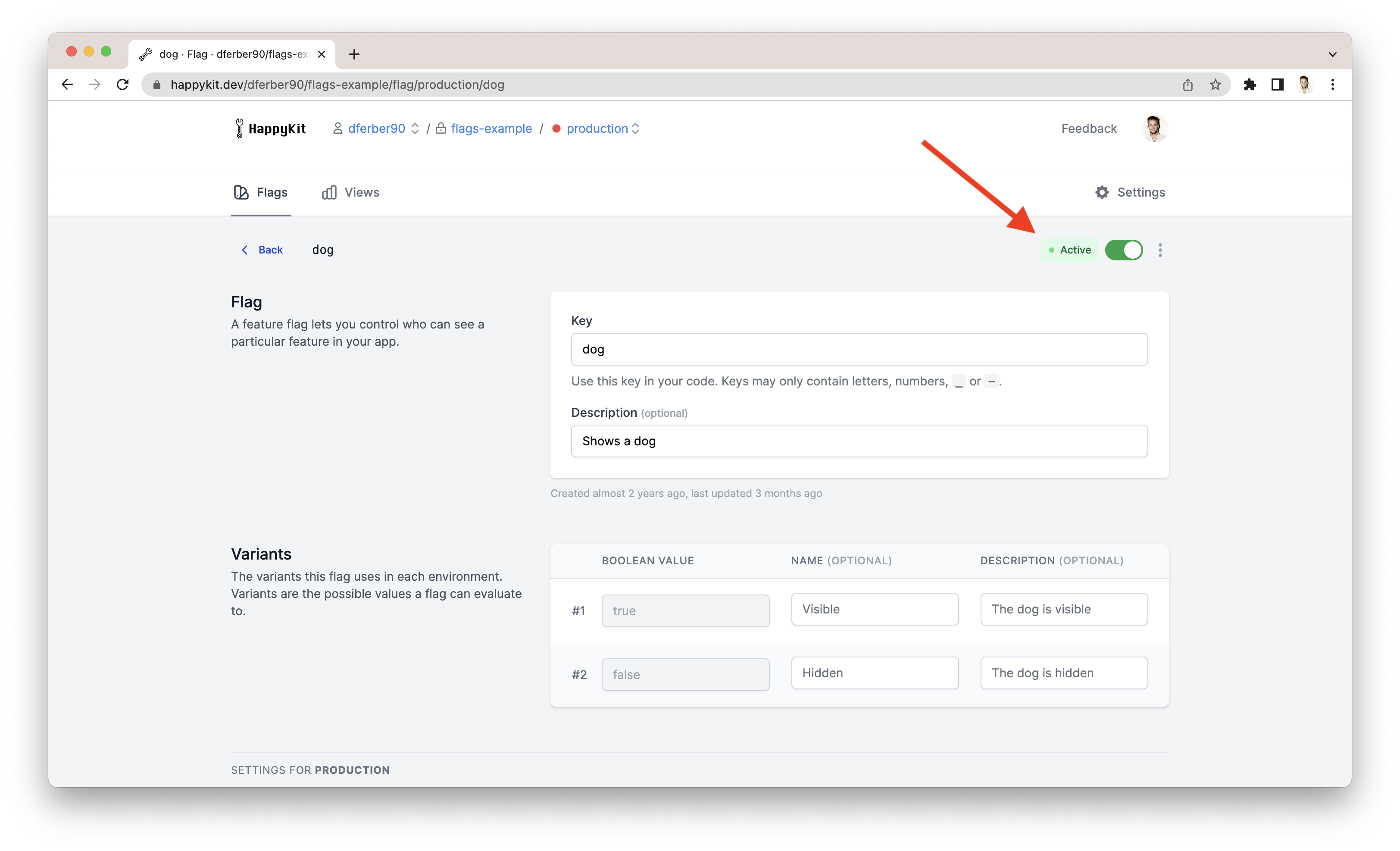
You can see and toggle the state of a feature flag per environment. The screenshot above shows a feature flag that is active in the production environment. It can be paused by clicking the switch next to the label.
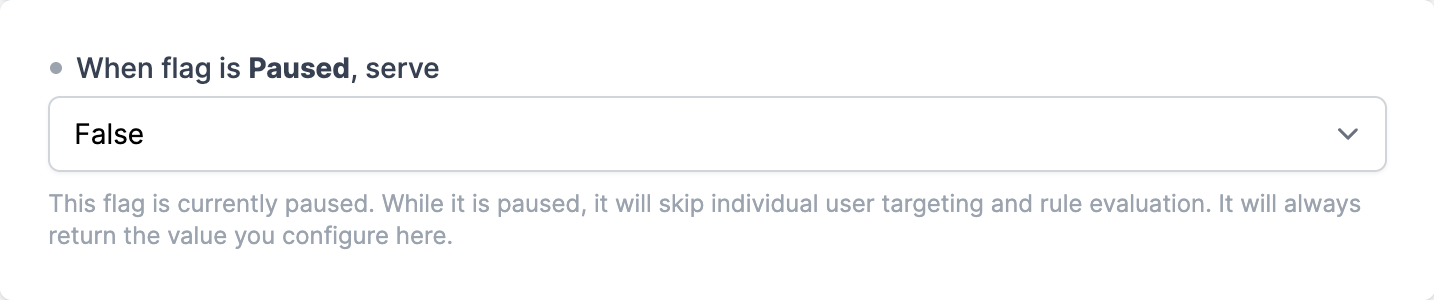
When a feature flag is paused it will skip all configuration and always show the paused default.

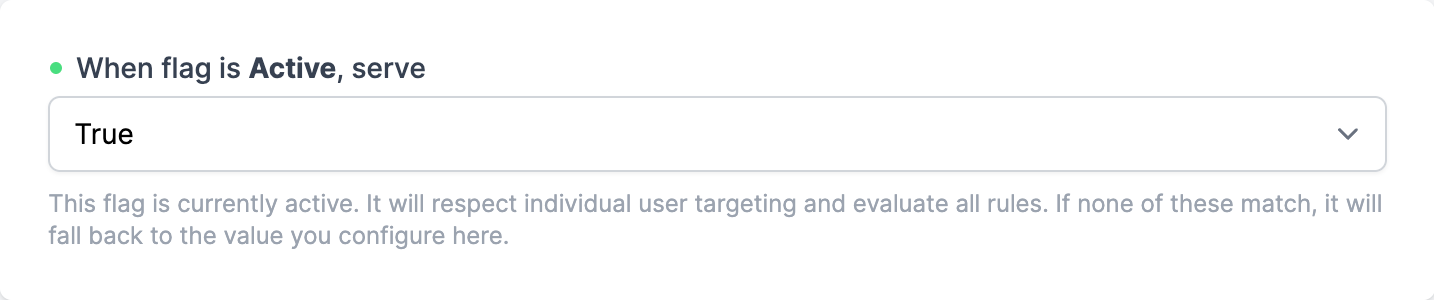
When a feature flag is active, it will respect all evaluation rules. It will respect the Target individual users settings you configured (mroe on this later), as well as the Target by rules settings. If none of these match, it will fall back to the active default.

This approach to feature flags regularly surprises people who use feature flags for the first time. The approach is chosen as it's the most versatile. It can handle pretty much any use case. The nicest property of this approach is that you won't ever have to think about your advanced configuration in case you simply want to turn off a feature as quickly as possible. It also allows you to keep your configuration around for when you eventually turn the feature flag back on.
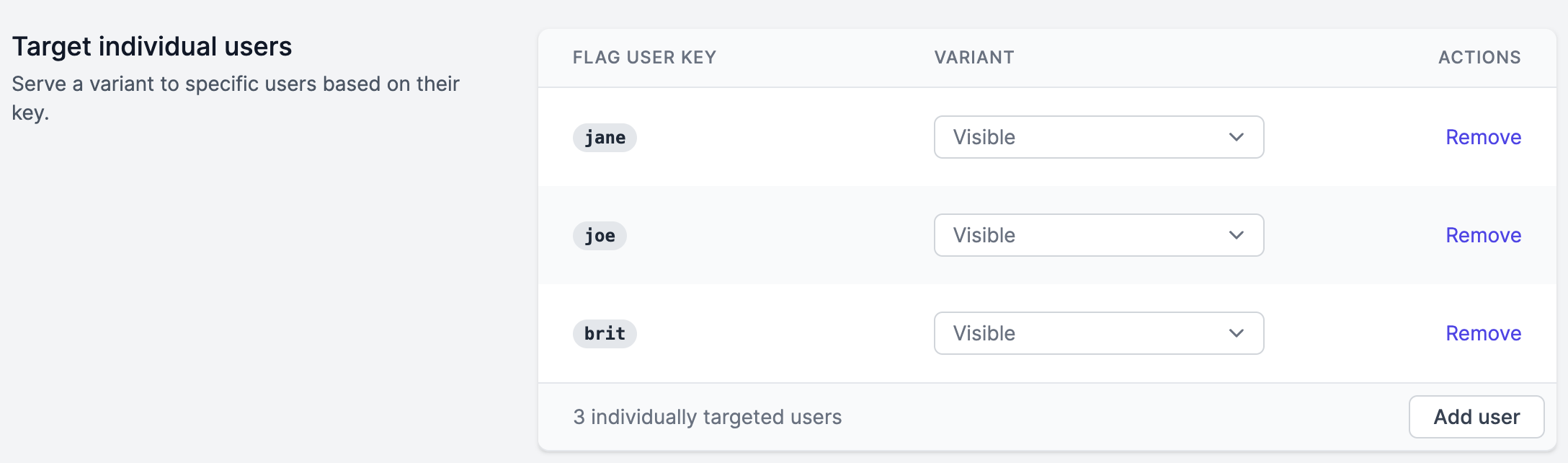
Target individual users
This setting allows you to show a specific variant of a feature to a specific user based on their user key.
Showing a feature only to a select group of people
A common use case for targeting individual users is when you want to show a feature only to specific users, while keeping it off for everyone else.
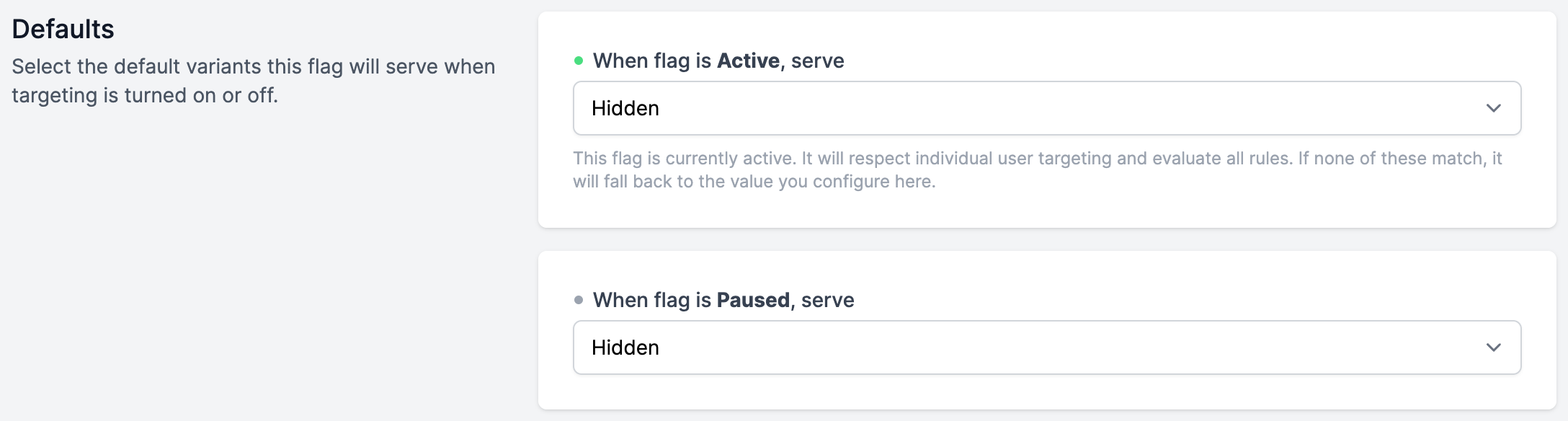
To do this, first configure the defaults to both hide the feature.

Then turn the feature flag on by setting it to Active. No one will be able to see the feature at this point, since the feature flag is on, but the default is set to not show the feature.
Next, show the feature to the desired users using Target individual users.

Finally, pass the keys as { user: { key: "..." } } when evaluating feature flags.
Since the feature flag is active, it will now respect your individual user targeting rules. It will fall back to the default if none of these match. The active default is configured to hide the feature.
This setup achieves exactly what we wanted: showing the feature to a select group of users only.
Target by rules
Next up is targeting users by using rules. This is similar to targeting indiviual users, but way more powerful.
You can target anyone visiting your app based on:
- visitor key - A key HappyKit automatically assigns to your visitors
- user - Information about the user you may provide when evaluating feature flags
- traits - Any other generic information you may pass along when evaluating feature flags (like the name of the current branch)
I'll not go into more details here as this is likely enough to fill another article. Just know that the system is really powerful and you'll likely be able to achieve whatever you have in mind.
Summary
All feature flags always exist across each environment. Each feature flag can be configured differently per environment. The variant a feature flag evaluates to depends on the environment you are evaluating it in and on the provided inputs, for example the user key for individual user targeting.
Flags can be active or paused. When a flag is paused, it will go straight to the paused default. When a flag is active, it will try to match by individual user targeting. If none match, it will try to find a matching dynamic rule. If none of these match, it will fall back to the active default.
Not a HappyKit user yet? I'd love if you try out HappyKit. It's free for personal projects. Create your first feature flag at happykit.dev/signup
If you have an questions about how feature flags get evaluated, or about HappyKit in generaly, feel free to tweet at me or send me a DM on Twitter. You can follow my journey building HappyKit on Twitter as well: @dferber90.
If you're looking for a more details introduction, check out Using Feature Flags in Next.js which will walk you through the full setup.